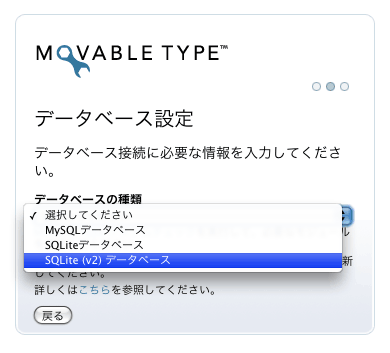
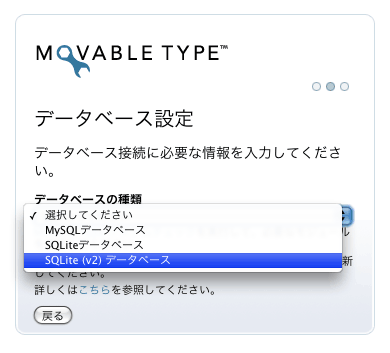
hetemlはSQLite v2が使えるということで、再申込みしました。
MovableTypeで、SQLite v2を使うメリットはただ1つ。
SQLiteなのにダイナミックパブリッシングができるとうこと。
別にMySQLでやればいいのですが、SQLite好き的にどうしても試したく。
エックスサーバー、CORESERVER、美ら海などなどSQLite v2は使えないんです。
ダイナミックパブリッシングのメリットは、コメントが投稿された時の
再構築がMTなのにないというところが利点です。
自分で投稿する時は、遅くてもだいじょうぶですが、コメント機能付きの
CGM的なサイトで、カテゴリーが20以上あるようなMTサイトは
コメント投稿時に再構築で10秒以上かかったり、PCならまだ注意書きしておけば、
何とかなりそうなところですが、携帯サイトで投稿してもらおうというときは、
やっぱりMTでやるならダイナミックパブリッシングだろうと。
実際にダイナミックパブリッシングでやってみて、コメント投稿してみて
表示されるまでスタティックパブリッシングの再構築より全然速かったので
これでCGMサイトを作ってみようかと思ってますね。
ダイナミックパブリッシングでもキャッシュを有効にすれば、
通常表示も特に遅いというのは全く感じませんし。 Smartyを使ってるみたいです。
まぁ、SQLite v2じゃなくてMySQLでやればいいのですがね。
ということで先日、ヘテムルを申し込みました。
が、また運の悪いことに今なら初期費用無料ですって。
本当にタイミングが悪いっす。
さて、ヘテムルの容量が42.195GBとフルマラソン級の容量にアップグレードしましたね。
マルチドメインも無制限に変わったし。でも、hetemlが出たばかりの時に実は一回申し込んでいて、あまりにも障害が多くて当時は解約したのですが、今はそんなことが ないような雰囲気だろうということで再チャレンジでした。
heteml ヘテムル
クリエイター向け高機能レンタルサーバー
1,500円は今となってはちょっと高いけど今後の進化にも期待