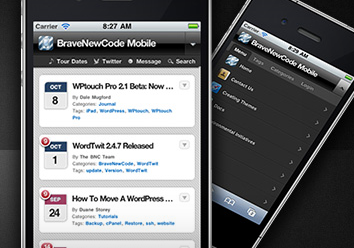
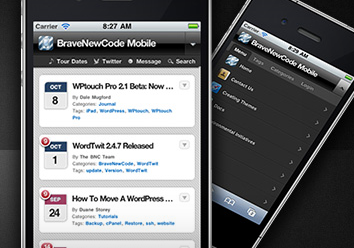
iPhoneやAndroidなどの携帯用にWordPressを表示してくれるプラグインWPtouch: Mobile Plugin + Theme for WordPressが刺激的です。WPならではのプラグイン一発で携帯用テーマで表示されます。ページ最下部にはスイッチ式のPC表示切り替えスイッチがあり、タッチすると通常のテーマで表示されます。PCサイトの最下部にもプラグインの導入でMobile用にまた見た目を戻すことも可能。MTでは無理ではないが、CSSからテンプレートの増強から再構築の倍増などで大変手間がかかるこのタッチ式携帯サイトに対応できるとは、さすがWPならではです。
デザインも見事に美しく、カレンダー日付アイコンが際だつカッコイイ仕上がりなってます。まだ試してない方はプラグイン導入後あっさりiPhone,アンドロイドの次世代タッチ式携帯サイトができあがりますよ。

Mobile Plugin + Theme for WordPress
WPtouch
WordPressプラグインディレクトリ
http://wordpress.org/extend/plugins/wptouch/