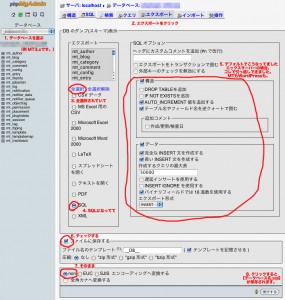
Wi2 300という月額380円で使える公衆無線LANのWi-Fiサービスに申し込んでみた。よく見かけることもあると思いますが、Wi2premiumという表示でWirelessの感知で表示されることが有ると思います。自宅では入りませんでしたが、カフェとか外出先のほとんどのところで出てくることがあります。

ノートパソコンやデバイスではこのように、Wi2premiumと表示されて出てきます。

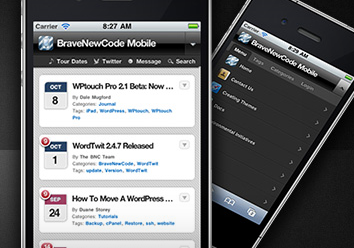
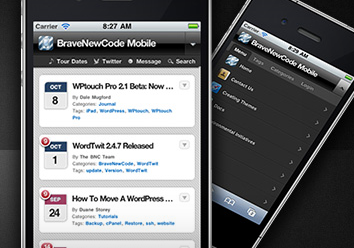
Wi2 300(Wi2Premium)の実測度で、外出先なら十分です。
下り5.2Mbps
上り2.6Mbps
このサービスのいいところは先ず安いということと、何かの際には便利であるということです。EMOBILEのGL01Pを友人に貸していて、そのためにデザリング環境がなくなってしまったので、申し込んでみました。有事の場合というほど緊急なのではないのですが、あればあったで便利かなと思った理由は、ワイヤレスゲートというそれも月額数百円のサービスなのですが、何と言っても繋がらないし設定がいまいちIDとかが不明瞭で不満な時があったこと。ワイヤレスゲートの代わりではないですが、ワイヤレスゲートを解約してならまぁ1つぐらい公衆無線LANサービスに加入していてもいいかと思ったからでもあります。
ただ、そろそろiPhon5予約しようと思っているので、auのテザリングとダブルなぁ、EMOBILEの2年契約まだまだあるなぁ何て思っている次第です。取り敢えずワイヤレスゲートは解約しておこうと思います。