httpからhttpsに当サイトをSSL化したらサーチコンソールに何か起こるのかなと見ていました。
そしたら気なる点が、3点。
- サーチコンソールのホーム他がhttps
- httpへの被リンクはそのまま表示されている
- 旧httpの自ドメインからの内部リンクが被リンク表示に出てる
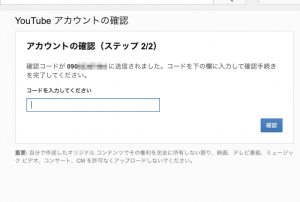
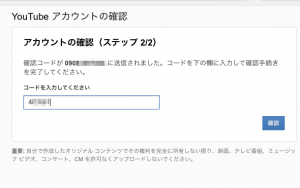
サーチコンソールのホーム他がhttps
ログインした後のホームに出ているURLがしっかりとhttpではなく、httpsになってくれています。なんかしっかり認識さているようで安心しました。特にサーチコンソールに何かhttps的な設定は一切していません。

他のところもhttpsになってくれています。

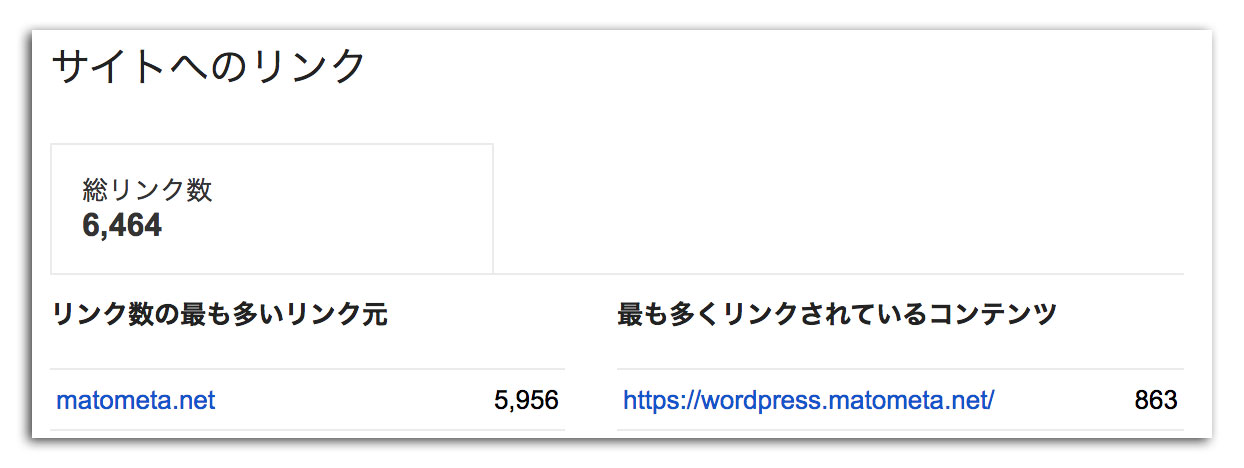
httpへの被リンクはそのまま表示されている
せっかくの外部からのリンク。
通常の外部サイトからの被リンクは、httpsに変更した後もhttpの時の被リンクが同じように反映というか表示されているようです。過去のが残っているだけ、ということではありますが。
httpsは全くの別物って扱いにはなっていない感じ。
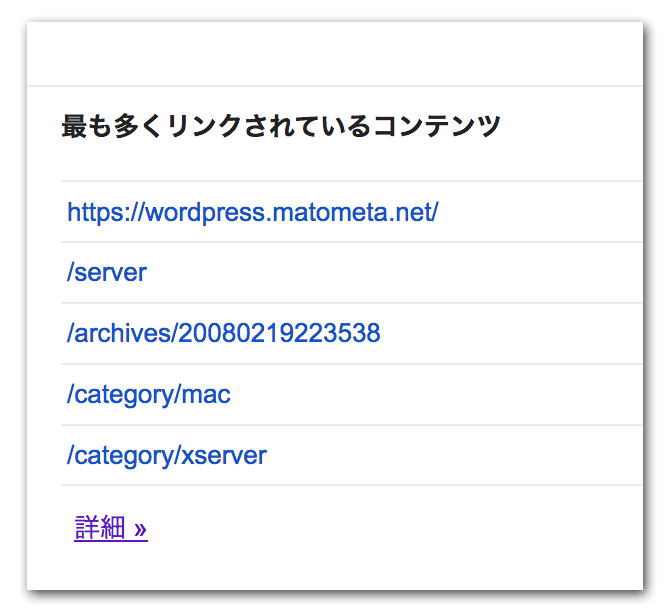
旧httpの自ドメインからの内部リンクが被リンク表示に出てる

これは笑えるというか、改善して欲しいところでもありますが、自サイトの古いURLであるhttpからのリンクが被リンクとして混ざってしまっています。外部リンクとごちゃ混ぜなので、ちょっといただけない状況かと思います。
検索トラフィック>サイトへのリンク
にある「最新のリンクをダウンロードする」というボタンからダウンロードできるCSVは日付がついています。すごい古い日付の内部リンクが出現してます。「その他のサンプル リンクをダウンロードする」にも、ぎっしり自サイトのURLが。
時間が経てばどんどん整理されるのかな?とは思いますけど。
普通のhttpだけの運用の場合は、「サイトへのリンク」では外部のみで、自ドメインが出て来ることはありませんから。