前回書いたNexus7の続きのような感じで、再度店頭で見たまとめ。
小型タブレットにWEBデザイン振り回されることになります2013年…。

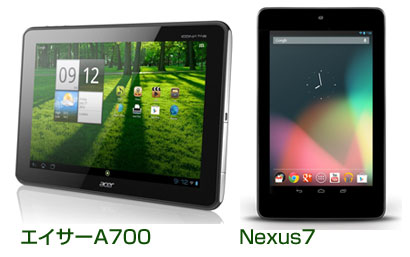
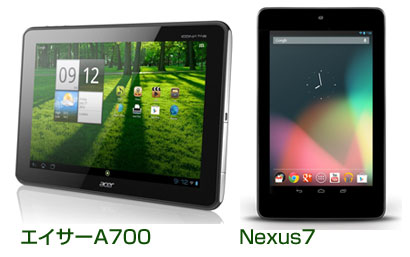
Nexus7(仕様1,280×800px)
Chrome(標準ブラウザのアプリが見当たらなかった)
横:ピッタリ(device-width 効いてる感じ、もしくは1280×0.75=960pxってことかも)
縦:CSS3分岐が有効だった(多分800×0.75=600pxくらい)分岐がなければ多分ピッタリに
ブラウザ解像度率→0.75か
Firefox
横:右側が切れてた(device-width不能?800pxくらいでってことは、1280×0.75=960pxではなく、1280×0.66=844.8pxくらい)
縦:CSS3分岐が有効だった(多分800px×0.75=600pxくらい)分岐がなければ多分ピッタリに
ブラウザ解像度率→0.75かo.66か
エイサーA700、フルHD タブレット(仕様1,920×1,200px)
Chrome&ブラウザ(同じ見え方だった)
横:横幅があまり過ぎてたが、1920pxとまではいっていない(device-width 無視ってこと?)でも多分1920×0.66=1280pxくらいだった
縦:CSS3分岐不能(何故だ何故なんだこれが理解できない)、右側が切れてた(1,200px×0.66=796pxくらいか)
ブラウザ解像度率→0.66か
ちなみに iPad3(仕様2,048 × 1,536px)
Safari
横:ピッタリ(device-width 有効)
縦:ピッタリ(device-width 有効)
まとめ
とまぁ、こんな感じで細かいところは憶測ばかりのような記事になってしまったが、ChromeとFirefoxの根本的なブラウザ解像度はAndroidタブレットでは同じ扱いになっているかもFirefox横を考えると微妙。機種としてのブラウザ解像度率がありそうだが、アプリ毎の可能性も。
エイサーA700はCSS3の分岐が効いていないようでAndroidタブレットは、さらに変な端末が出てくる恐れがある。iPad miniはおそらく発売されるので、iPad miniにはしっかりと文字サイズとか考えて対応していこうと思う。
デザインするとなるともはや端末がいろいろになるのは厳しい感じでもあります。このブラウザの幅問題状況を打破してくれるようなプラットフォームが登場するような予感はこの「Web Platform Docs」プロジェクトに期待したいところでもあり、もう覚えたくないと思ったり。PC、タブレット、スマホ以外の概念が出てくることもあるだろうし。
HTML5も通過点に過ぎませんし、また規格を覚えるのもしんどい感じも否めません。どうなるのか取り敢えずHTML5はだいたい理解してますがパス、XHTMLで十分ですし。