Macでお馴染みのSafariブラウザだが、もちろんWindows版でも使える
ショートカットを利用して、SEOチェックを手軽にやる方法です。
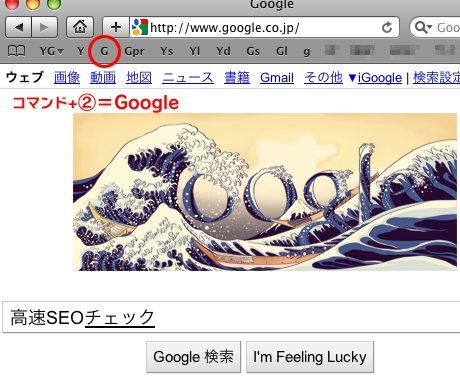
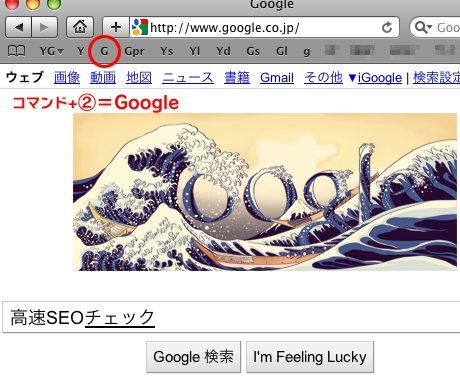
ブックマークバーにフォルダではなく、単体URLで登録してあるものは、
ショートカットが1〜9まで順番に《コマンド+数字》で可能です。
例えば、まとめたブログの場合はコマンド+2でGoogleに直行です。
クリックしてももちろん行きますが、ショートカット多様のMacユーザーなどは便利。

そして、本題はSEOがチェックできるURLをブックマークバーに登録して、
すぐにチェックできるようにするということ。慣れれば感覚でチェックできます。
javascriptをブックマークするとsite:やlink:が使えます。
さらに、別ウィンドウで開く_blankが設定してあります。
そろそろ、Yahoo!のlink:は使えなくなってしまうと思いますが、あしからず…。
例として、当方のブックマークバーを紹介。
1.Y《Yahoo!》
http://www.yahoo.co.jp/
2.G《Google》
http://www.google.co.jp/
3.Gpr《Googleページランクのチップ画像が左上に出る》
javascript:(function%20(){var%20a%20=%20document.createElement(%22a%22);a.href=%22http://www.pagerank.net/%22;a.title=%22PageRank%22;a.target=%22_blank%22;a.style.position=%22absolute%22;a.style.top=%220%22;a.style.left=%220%22;a.style.zIndex=999999;var%20img%20=%20document.createElement(%22img%22);img.src%20=%20%22http://www.pagerank.net/pagerank.gif%22;img.alt%20=%20%22PageRank%22;img.style.border=%220px%22;a.appendChild(img);document.body.appendChild(a);})();
4.Ys《Yahoo! – site:》
javascript:void(window.open(‘http://search.yahoo.co.jp/search?p=site:‘+encodeURIComponent(location.href),’_blank’))
5.Yl《Yahoo! – link:》
javascript:void(window.open(‘http://search.yahoo.co.jp/search?p=link:‘+encodeURIComponent(location.href)+’%20-site:’+location.host,’_blank’))
6.Yd《Yahoo! – linkdomain:》
javascript:void(window.open(‘http://search.yahoo.co.jp/search?p=linkdomain:‘+location.host+’%20-site:’+location.host,’_blank’))
7.Gs《Google – site:》
javascript:void(window.open(‘http://www.google.co.jp/search?q=’+encodeURIComponent(‘site:‘+location.href),’_blank’))
8.Gl《Google – link:》
javascript:void(window.open(‘http://www.google.co.jp/search?q=’+encodeURIComponent(‘link:‘+location.href),’_blank’))
9.g《Googleモバイル》
http://www.google.co.jp/m
赤字のところをcache:とか別なものにしても使えるブックマークURLです。
ブックマークはURLだけでなく、javascriptも登録できるってことですね。
そして、SafariだけでなくFirefoxでもChromeでも、
ショートカットはありませんが、ブックマークして使えます。